Bootstrap 导航栏
在本教程中,您将学习如何使用 Bootstrap 导航栏组件创建静态和固定定位的响应式导航标题。
使用 Bootstrap 创建一个简单的导航栏
您可以使用 Bootstrap 导航栏组件为您的网站或应用程序创建响应式导航标题。 这些响应式导航栏最初在手机等具有小视口的设备上折叠,但当用户单击切换按钮时会展开。 但是,在笔记本电脑或台式机等中型和大型设备上,它将像往常一样是水平的。
您还可以轻松创建不同的导航栏变体,例如带有下拉菜单和搜索框的导航栏以及固定定位的导航栏。 以下示例将向您展示如何创建带有导航链接的简单静态导航栏。
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>— 上面示例的输出将如下所示:
此外,您还可以将徽标图像放置在导航栏中,而不是纯文本。 但是,您需要手动设置徽标高度以使其在导航栏中正确放置,如下所示:
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a href="#" class="navbar-brand">
<img src="images/logo.png" height="28" alt="CoolBrand">
</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>— 上面示例的输出将如下所示:
注意:使用.ml-auto, .mr-auto, .justify-content-between等实用类来对齐导航栏内的导航链接、表单、按钮或文本。
向导航栏添加下拉菜单
您还可以在导航栏中包含下拉菜单和搜索框,如下所示:
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Sent</a>
<a href="#" class="dropdown-item">Drafts</a>
</div>
</div>
</div>
<form class="form-inline">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button type="button" class="btn btn-secondary"><i class="fa fa-search"></i></button>
</div>
</div>
</form>
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>— 上面示例的输出将如下所示:
提示:要创建不固定在顶部或底部的导航栏,请将其放置在 .container 中的任何位置,该文件设置您的网站和内容的宽度。
查看片段部分以获取一些设计精美的 Bootstrap 导航栏的示例。
在导航栏中放置搜索表单
搜索表单是导航栏非常常见的组件,您经常在各种网站上看到它。 您可以使用 <form> 元素上的类 .form-inline 在导航栏中放置各种表单控件和组件,如下例所示:
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>— 上面示例的输出将如下所示:
更改导航栏的配色方案
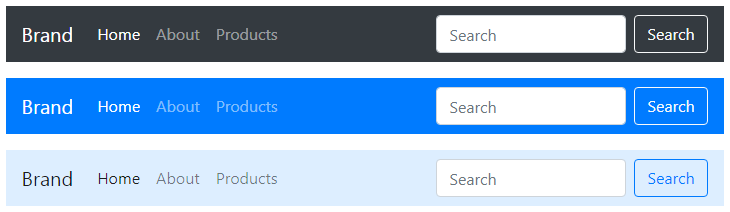
您还可以使用 .navbar-light 来更改导航栏的配色方案,使用浅色背景颜色或使用深色背景颜色 .navbar-dark。 然后,使用背景颜色实用程序类(例如 .bg-dark, .bg-primary 等)对其进行自定义。
或者,您也可以自己在 .navbar 元素上应用 CSS background-color 属性来自定义导航栏主题,如下例所示:
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<!-- 导航栏内容 -->
</nav>
<nav class="navbar navbar-dark bg-primary">
<!-- 导航栏内容 -->
</nav>
<nav class="navbar navbar-light" style="background-color: #ddeeff;">
<!-- 导航栏内容 -->
</nav>— 上面示例的输出将如下所示:
Bootstrap 固定导航栏
Bootstrap 还提供了创建导航栏的机制,该导航栏固定在视口的顶部或底部,并会随着页面上的内容滚动。
创建固定到顶部的导航栏
将位置实用程序类 .fixed-top 应用于 .navbar 元素以将导航栏固定在视口顶部,使其不会随页面滚动。 这是一个例子:
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<!-- 导航栏内容 -->
</nav>创建固定到底部的导航栏
同样,在.navbar元素上添加类.fixed-bottom,将导航栏固定在视口的底部,如下例所示:< /p>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom">
<!-- 导航栏内容 -->
</nav>创建置顶导航栏
您还可以通过简单地使用 .navbar 元素上的 .sticky-top 类来创建随页面滚动直到到达顶部然后停留在那里的置顶导航栏 , 像这样:
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top">
<!--导航栏内容 -->
</nav>提示:将固定的 .navbar 内容放在 .container 或 .container-fluid 内,以便与其余内容进行适当的填充和对齐。
注意:记得在 <body> 元素的顶部或底部添加 padding(至少70px),以防止在实现固定顶部或底部导航栏时内容进入导航栏下方。 此外,请务必在核心 Bootstrap CSS 文件之后添加您的自定义 style sheet,否则您的样式表中的样式规则可能会被 Bootstrap 的规则覆盖。