Bootstrap 徽章
在本教程中,您将学习如何使用 Bootstrap 创建徽章。
使用 Bootstrap 创建徽章
徽章一般用于在网页上标明一些有价值的信息,例如重要的标题、警告信息、通知计数器等。
以下示例将向您展示如何使用 Bootstrap 创建内联徽章。
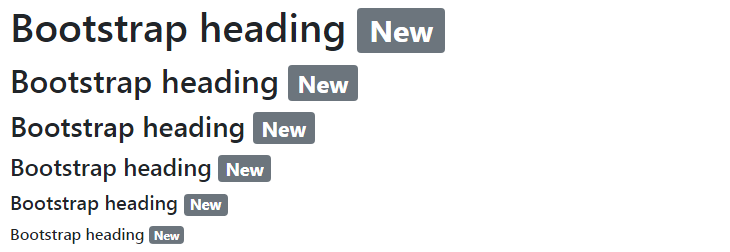
<h1>Bootstrap heading <span class="badge badge-secondary">New</span></h1>
<h2>Bootstrap heading <span class="badge badge-secondary">New</span></h2>
<h3>Bootstrap heading <span class="badge badge-secondary">New</span></h3>
<h4>Bootstrap heading <span class="badge badge-secondary">New</span></h4>
<h5>Bootstrap heading <span class="badge badge-secondary">New</span></h5>
<h6>Bootstrap heading <span class="badge badge-secondary">New</span></h6>— 上面示例的输出将如下所示:
徽章的上下文类
有一些上下文或修饰符类可以改变徽章的外观。
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-dark">Dark</span>
<span class="badge badge-light">Light</span>— 上面示例的输出将如下所示:
制作胶囊徽章
同样,您可以使用 .badge-pill 修饰符类创建胶囊形状的徽章(即具有更多圆角的徽章),如下例所示:
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-dark">Dark</span>
<span class="badge badge-pill badge-light">Light</span>— 上面示例的输出将如下所示:
显示带有徽章的计数器
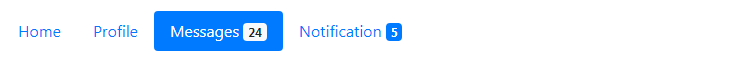
您还可以使用徽章作为链接或按钮的一部分来提供计数器,例如已接收或未读消息的数量、通知的数量等。它们最常见于电子邮件客户端、应用程序仪表板、社交网站、 等等。这是一个例子:
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link active">Messages <span class="badge badge-light">24</span></a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Notification <span class="badge badge-primary">5</span></a>
</li>
</ul>— 上面示例的输出将如下所示:
Advertisements