Bootstrap 列表组
在本教程中,您将学习如何使用 Bootstrap 列表组组件。
使用 Bootstrap 创建列表组
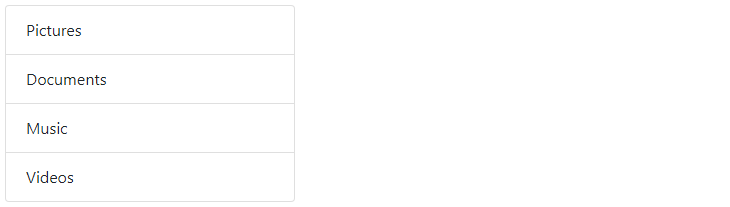
列表组是非常有用且灵活的组件,用于以漂亮的方式显示元素列表。 在最基本的形式中,列表组只是一个具有类 .list-group 的无序列表,而列表项具有类 .list-group-item。
<ul class="list-group">
<li class="list-group-item">Pictures</li>
<li class="list-group-item">Documents</li>
<li class="list-group-item">Music</li>
<li class="list-group-item">Videos</li>
</ul>— 上面示例的输出将如下所示:
列出包含链接项目的组
您还可以超链接列出组项,只需对 HTML 标记稍作改动。
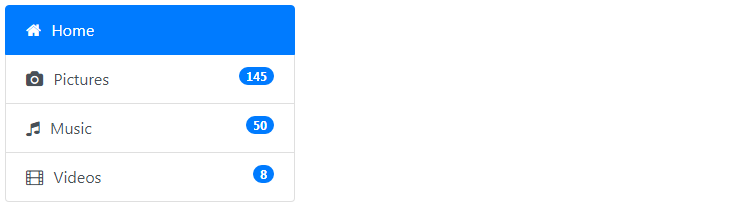
只需将 <li> 替换为 <a> 标记,并使用 <div> 元素作为父元素而不是 <ul>。 您还可以将 icons 和 badges 添加到此列表组中以使其更加优雅。 这是一个例子:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active">
<i class="fa fa-home"></i> Home
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="fa fa-camera"></i> Pictures <span class="badge badge-pill badge-primary pull-right">145</span>
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="fa fa-music"></i> Music <span class="badge badge-pill badge-primary pull-right">50</span>
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="fa fa-film"></i> Videos <span class="badge badge-pill badge-primary pull-right">8</span>
</a>
</div>— 上面示例的输出将如下所示:
提示: 您可以使用 Bootstrap 列表组组件来创建侧边栏导航菜单,例如 在您的网站上显示产品或类别列表。
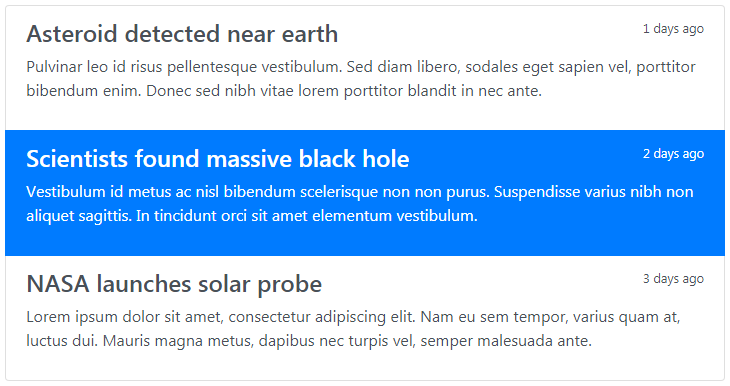
您还可以在这些列表组中添加其他 HTML 元素,例如标题和段落。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h4>Asteroid detected near earth</h4>
<small>1 days ago</small>
</div>
<p>Pulvinar leo id risus pellentesque vestibulum. Sed diam libero, sodales eget sapien vel, porttitor bibendum enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.</p>
</a>
<a href="#" class="list-group-item list-group-item-action active">
<div class="d-flex w-100 justify-content-between">
<h4>Scientists found massive black hole</h4>
<small>2 days ago</small>
</div>
<p>Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum.</p>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h4>NASA launches solar probe</h4>
<small>3 days ago</small>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante.</p>
</a>
</div>— 上面示例的输出将如下所示:
列出具有上下文状态的组
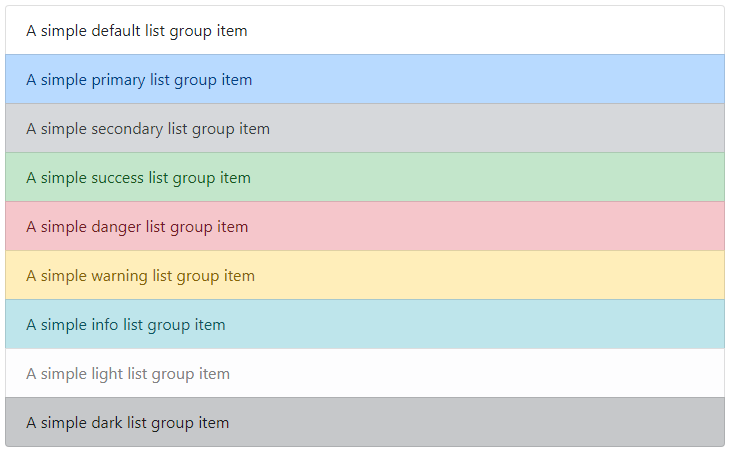
与大多数其他组件一样,您也可以在列表组项上使用上下文类来对它们施加额外的强调。 这是一个例子:
<ul class="list-group">
<li class="list-group-item">一个简单的默认列表组项</li>
<li class="list-group-item list-group-item-primary">一个简单的主要列表组项</li>
<li class="list-group-item list-group-item-secondary">一个简单的二级列表组项</li>
<li class="list-group-item list-group-item-success">一个简单的成功列表组项</li>
<li class="list-group-item list-group-item-danger">一个简单的危险列表组项</li>
<li class="list-group-item list-group-item-warning">一个简单的警告列表组项</li>
<li class="list-group-item list-group-item-info">一个简单的信息列表组项</li>
<li class="list-group-item list-group-item-light">一个简单的明亮列表组项</li>
<li class="list-group-item list-group-item-dark">一个简单的暗列表组项</li>
</ul>— 上面示例的输出将如下所示:
同样,您可以使用这些上下文类来对链表分组项目。 您还可以使用类 .active 来指定活动列表组项。 这是一个例子:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">一个简单的默认列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">一个简单的主要列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">一个简单的二级列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">一个简单的成功列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">一个简单的危险列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">一个简单的警告列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">一个简单的信息列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">一个简单的明亮列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">一个简单的暗列表组项</a>
</div>请查看 Bootstrap 选项卡 章节,了解如何使用列表组组件创建动态垂直选项卡,而无需使用任何 JavaScript 代码。
Advertisements