Bootstrap 媒体对象
在本教程中,您将学习如何使用 Bootstrap 媒体对象组件。
使用 Bootstrap 媒体对象
如果您想创建一个包含左对齐或右对齐媒体对象(如图像或视频)以及文本内容(如博客评论、推文等)的布局,您可以使用新引入的 Bootstrap 媒体组件轻松完成此操作, 像这样:
<div class="media">
<img src="images/avatar.svg" class="mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Jhon Carter <small><i>Posted on January 10, 2019</i></small></h5>
<p>这真的是一个很棒的功能! 我喜欢它。 有一天我肯定会在我的应用程序中使用这个 Bootstrap 媒体对象组件。</p>
</div>
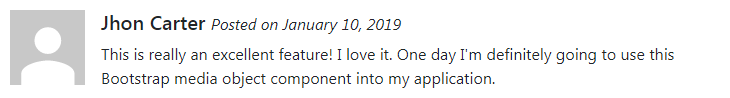
</div>— 上面示例的输出将如下所示:
您还可以创建媒体组件的其他变体。 将 .rounded 或 .rounded-circle 等图像修饰符类应用于图像以创建圆角或圆形图像。
<div class="media">
<img src="images/avatar.svg" class="rounded-circle mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Jhon Carter <small><i>Posted on January 10, 2019</i></small></h5>
<p>这真的是一个很棒的功能! 我喜欢它。 有一天我肯定会在我的应用程序中使用这个 Bootstrap 媒体对象组件。</p>
</div>
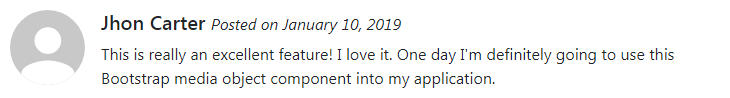
</div>— 上面示例的输出将如下所示:
创建嵌套媒体对象
媒体对象也可以嵌套在其他媒体对象中。 它对于在博客文章中创建评论线程非常有用。 这是一个例子:
<div class="media">
<img src="images/avatar.svg" class="rounded-circle mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Jhon Carter <small><i>Posted on January 10, 2019</i></small></h5>
<p>这真的是一个很棒的功能! 我喜欢它。 有一天我肯定会在我的应用程序中使用这个 Bootstrap 媒体对象组件。</p>
<!-- Nested media object -->
<div class="media mt-2">
<img src="images/avatar.svg" class="rounded-circle mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Clark Kent <small><i>Posted on January 12, 2019</i></small></h5>
<p>谢谢,你发现这个组件很有用。 不要忘记检查其他 Bootstrap 组件。 它们也非常有用。</p>
</div>
</div>
</div>
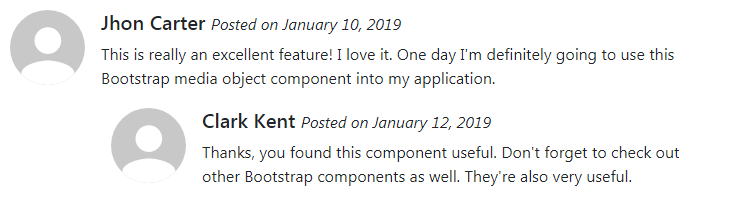
</div>— 上面示例的输出将如下所示:
媒体对象的对齐方式
您还可以通过简单地调整 HTML 代码本身来更改内容和媒体的水平对齐方式,如下例所示:
<div class="media">
<div class="media-body">
<h5 class="mt-0">Jhon Carter <small><i>Posted on January 10, 2019</i></small></h5>
<p>这真的是一个很棒的功能! 我喜欢它。 有一天我肯定会在我的应用程序中使用这个 Bootstrap 媒体对象组件。</p>
</div>
<img src="images/avatar.svg" class="ml-3" alt="Sample Image">
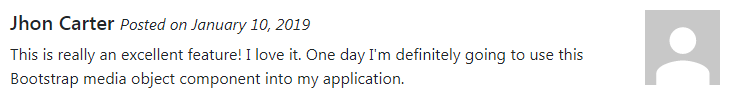
</div>— 上面示例的输出将如下所示:
此外,您还可以使用 flexbox 实用程序类在内容块的中间或底部对齐图像或其他媒体,例如,您可以使用类 .align-self-center 用于垂直居中对齐,类 .align-self-end 用于底部对齐。 默认情况下,媒体对象内的媒体是顶部对齐的。 这是一个例子:
<!--Top aligned media-->
<div class="media">
<img src="images/avatar.svg" class="mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Top aligned media <small><i>This is Default</i></small></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</div>
<hr>
<!--Middle aligned media-->
<div class="media">
<img src="images/avatar.svg" class="align-self-center mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Middle Aligned Media</h5>
<p>Vestibulum quis quam ut magna consequat faucibus aleo...</p>
</div>
</div>
<hr>
<!--Bottom aligned media-->
<div class="media">
<img src="images/avatar.svg" class="align-self-end mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">Bottom Aligned Media</h5>
<p>Amet nibh libero, in gravida nulla. Nulla vel metus...</p>
</div>
</div>创建媒体列表
您还可以使用 HTML 列表元素和媒体对象类创建媒体列表。 只需将类 .list-unstyled 应用于 <ul> 或 <ol> 元素,并将类 .media 应用于子 <li> 元素,如以下示例所示:
<ul class="list-unstyled">
<li class="media">
<img src="images/avatar.svg" class="mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">List-based media object</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante.</p>
</div>
</li>
<li class="media my-2">
<img src="images/avatar.svg" class="mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">List-based media object</h5>
<p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis.</p>
</div>
</li>
<li class="media">
<img src="images/avatar.svg" class="mr-3" alt="Sample Image">
<div class="media-body">
<h5 class="mt-0">List-based media object</h5>
<p>Amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.</p>
</div>
</li>
</ul>Advertisements