CSS 轮廓
在本教程中,您将学习如何使用 CSS 定义元素的轮廓。
CSS 轮廓属性
CSS 轮廓属性允许您定义元素框周围的轮廓区域。
轮廓线是在元素边界边缘之外绘制的一条线。轮廓一般用于表示按钮、链接、表单域等元素的焦点或活动状态。
以下部分介绍如何设置轮廓的样式、颜色和宽度。
轮廓与边框
轮廓看起来与边框非常相似,但在以下方面与边框不同:
- 轮廓不占用空间,因为它们总是放置在元素框的顶部,这可能会导致它们与页面上的其他元素重叠。
- 与边框不同,轮廓不允许我们将每条边设置为不同的宽度,或者为每条边设置不同的颜色和样式。轮廓在所有方面都是相同的。
- 除了重叠之外,轮廓对周围元素没有任何影响。
- 与边框不同,轮廓不会改变元素的大小或位置。
- 轮廓可以是非矩形的,但您不能创建圆形轮廓。
注意:如果您在一个元素上添加了轮廓,它将在网页上占用与您在该元素上没有轮廓一样的空间。 因为它与 margins(边框外的透明区域)和周围元素重叠。
了解不同的轮廓样式
outline-style 属性设置元素轮廓的样式,例如:< code>solid、dotted等
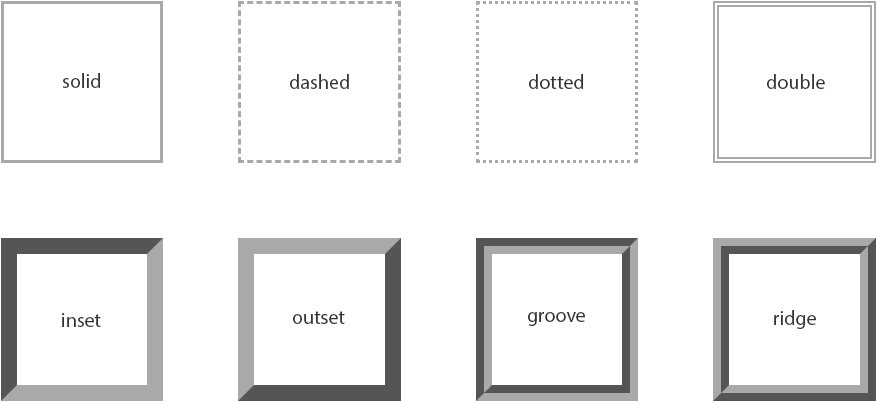
outline-style 属性可以具有以下值之一:none, solid, dashed, dotted, double, inset, outset, groove, 和 ridge。 现在,让我们看一下下面的插图,它让您了解大纲样式类型之间的差异。

none 值不显示轮廓。inset, outset, groove, 和 ridge 的值创建了一个类似 3D 的效果,它基本上取决于 outline-color 值。 这通常是通过从比轮廓颜色稍亮和稍暗的两种颜色创建"阴影"来实现的。
让我们试试下面的例子,看看它是如何工作的:
h1 {
outline-style: dotted;
}
p {
outline-style: ridge;
}注意:您必须指定轮廓样式才能使轮廓出现在元素周围,因为默认的轮廓样式是none。 而默认的轮廓宽度或粗细为medium,默认的轮廓颜色与文本颜色相同。
设置轮廓宽度
outline-width 属性指定要添加到元素上的轮廓的宽度。
让我们尝试以下示例来了解它的实际工作原理:
p {
outline-style: dashed;
outline-width: 10px;
}提示: 可以使用任意长度值指定轮廓宽度,例如 px、em、rem 等。 也可以使用以下三个关键字之一指定:thin, medium, 和 thick。 不允许使用百分比或负值 — 就像 border-width 属性一样。
指定轮廓颜色
outline-color 属性设置轮廓的颜色。
此属性接受与 color 属性相同的值。
以下样式规则在段落周围添加了蓝色的实线轮廓。
p {
outline-style: solid;
outline-color: #0000ff;
}注意: 如果单独使用 CSS outline-width 或 outline-color 属性,则它不起作用。 首先使用 outline-style 属性设置轮廓的样式。
轮廓速记属性
outline CSS 属性是一种简写属性,用于在单个规则中设置一个或多个单独的轮廓属性 outline-style, outline-width and outline-color。
让我们看一下以下示例以了解其工作原理:
p {
outline: 5px solid #ff00ff;
}如果在设置轮廓速记属性时省略或未指定单个轮廓属性的值,则将使用该属性的默认值(如果有)。
例如,如果在设置轮廓时缺少或未指定 outline-color 属性的值,则元素的 color 属性将用作轮廓颜色的值。
在以下示例中,轮廓将为 5px 宽的绿色实线:
p {
color: green;
outline: 5px solid;
}但是,在 outline-style 的情况下,省略该值将导致根本不显示轮廓,因为此属性的默认值为 none。 在下面的示例中,将没有轮廓:
p {
outline: 5px #00ff00;
}删除活动链接周围的轮廓
outline 属性广泛用于删除活动链接周围的轮廓。
但是,建议应用一些替代样式来指示链接具有焦点。
让我们试试下面的例子,看看它是如何工作的:
a, a:active, a:focus {
outline: none;
}