CSS 盒子模型
在本教程中,您将了解如何在网页上直观地布置元素。
什么是盒子模型?
可以在网页上显示的每个元素都由一个或多个矩形框组成。 CSS 盒子模型通常描述这些矩形盒子在网页上的布局方式。 这些盒子可以有不同的属性,并且可以以不同的方式相互交互,但是每个盒子都有一个 内容区域 和可选的围绕 填充、边框 和 边距区域。
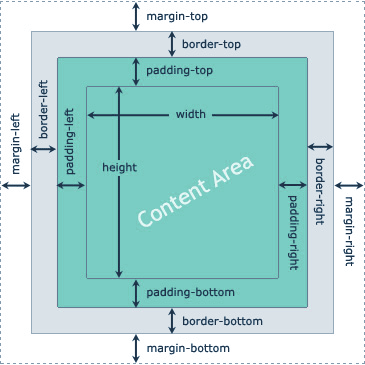
下图演示了宽度、高度、内边距、边框和边距 CSS 属性如何确定元素可以在网页上占据多少空间。

内边距是元素内容与其边框(或框的边缘,如果它没有边框)之间的透明空间,而边距是边框周围的透明空间。
此外,如果一个元素具有 背景颜色,它将通过其填充区域可见。 边距区域始终保持透明,不受元素背景颜色的影响,但会导致父元素的背景颜色通过它被看到。
元素的宽度和高度
通常当您使用 CSS width 和 height 属性设置元素的宽度和高度时,实际上您只是设置该元素内容区域的宽度和高度。 元素框的实际宽度和高度取决于几个因素。
一个元素的盒子在网页上可能占据的实际空间是这样计算的:
| 盒子尺寸 | CSS 属性 |
|---|---|
| Total Width | width + padding-left + padding-right + border-left + border-right + margin-left + margin-right |
| Total Height | height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom |
您将在接下来的章节中详细了解这些 CSS 属性。
现在让我们尝试以下示例来了解盒子模型的实际工作原理:
div {
width: 300px;
height: 200px;
padding: 15px; /* 为所有四个边设置填充 */
border: 10px solid black; /* 为所有四个边设置边框 */
margin: 20px auto; /* 将上下边距设置为 20 像素,将左右边距设置为自动 */
}注意: 在 CSS 盒子模型中; 元素框的内容区域是其内容(例如文本、图像、视频等)出现的区域。 它还可能包含后代元素框。
Advertisements
