jQuery 遍历
在本教程中,您将学习如何使用 jQuery 遍历 HTML DOM。
什么是遍历
到目前为止,我们看到的 jQuery 选择器只允许我们选择 DOM 树下的元素。 但是有很多场合需要选择父元素或祖先元素; 这就是 jQuery 的 DOM 遍历方法发挥作用的地方。 使用这些遍历方法,我们可以非常轻松地向上、向下和环绕 DOM 树。
DOM 遍历是 jQuery 的突出特性之一。 为了充分利用它,您需要了解 DOM 树中元素之间的关系。
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
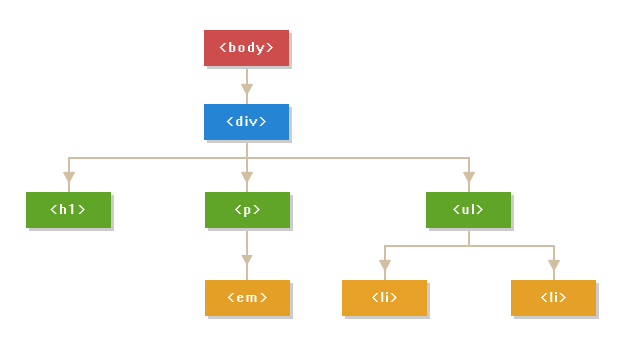
</body>上例中的 HTML 代码可以用以下 DOM 树表示:

上图显示了元素之间的父/子关系:
- The
<body>element is the parent of the<div>element, and an ancestor of everything inside of it. The enclosed<div>element is the parent of<h1>,<p>and<ul>elements, and a child of the<body>element. - The elements
<h1>,<p>and<ul>are siblings, since they share the same parent. - The
<h1>element is a child of the<div>element and a descendant of the<body>element. This element does not have any children. - The
<p>element is the parent of<em>element, child of the<div>element and a descendant of the<body>element. The containing<em>element is a child of this<p>element and a descendant of the<div>and<body>element. - Similarly, the
<ul>element is the parent of the<li>elements, child of the<div>element and a descendant of the<body>element. The containing<li>elements are the child of this<ul>element and a descendant of the<div>and<body>element. Also, both the<li>elements are siblings.
注意:在逻辑关系中,祖先是父母、祖父母、曾祖父母等。 后代是孩子、孙子、曾孙等。 兄弟元素是共享相同父元素的元素。
遍历 DOM 树
现在您已经了解了 DOM 树中元素之间的逻辑关系。 在接下来的章节中,您将学习如何使用 jQuery 执行各种遍历操作,例如向上、向下和横向遍历 DOM 树。
在下一章中,您将学习如何选择 DOM 树中的上层元素。
Advertisements
