HTML5 视频
在本教程中,您将学习如何将视频嵌入到 HTML 文档中。
在 HTML 文档中嵌入视频
将视频插入网页并不容易,因为网络浏览器没有统一的标准来定义像视频这样的嵌入式媒体文件。
在本章中,我们将演示在网页上添加视频的多种方法中的一些,从最新的 HTML5 <video> 元素到流行的 YouTube 视频。
使用 HTML5 视频元素
新引入的 HTML5 <video> 元素提供了一种在网页中嵌入视频的标准方法。 然而,视频元素相对较新,但它适用于大多数现代网络浏览器。
以下示例使用浏览器默认控件集简单地将视频插入 HTML 文档,其中一个源由 src 属性定义。
<video controls="controls" src="media/shuttle.mp4">
您的浏览器不支持 HTML5 视频元素。
</video>使用浏览器默认控件集的视频,具有替代来源。
<video controls="controls">
<source src="media/shuttle.mp4" type="video/mp4">
<source src="media/shuttle.ogv" type="video/ogg">
Your browser does not support the HTML5 Video element.
</video>使用 object 对象元素
<object> 元素用于将不同类型的媒体文件嵌入到 HTML 文档中。 最初,此元素用于插入 ActiveX 控件,但根据规范,对象可以是任何媒体对象,例如视频、音频、PDF 文件、Flash 动画甚至图像。
以下代码片段将 Flash 视频嵌入到网页中。
<object data="media/blur.swf" width="400px" height="200px"></object>只有支持 Flash 的浏览器或应用程序才能播放此视频。
警告: <object> 元素不受广泛支持,很大程度上取决于嵌入对象的类型。 在许多情况下,其他方法可能是更好的选择。 iPad 和 iPhone 设备无法显示 Flash 视频。
使用 embed 嵌入元素
<embed> 元素用于将多媒体内容嵌入到 HTML 文档中。
以下代码片段将 Flash 视频嵌入到网页中。
<embed src="media/blur.swf" width="400px" height="200px">警告: 但是,<embed> 元素在当前的网络浏览器中得到了很好的支持,并且在 HTML5 中也被定义为标准,但是由于浏览器不支持 Flash 或插件不可用,您的视频可能无法播放 .
嵌入 YouTube 视频
这是在网页中嵌入视频文件的最简单和流行的方式。 只需将视频上传到 YouTube 并插入 HTML 代码即可在您的网页中显示该视频。
下面是一个活生生的例子,然后是整个过程的解释:
第 1 步:上传视频
转到 YouTube 上传视频页面并按照说明上传您的视频。
第 2 步:创建 HTML 代码以嵌入视频
当您在 YouTube 中打开上传的视频时,您会在视频底部看到类似下图的内容。 在 YouTube 中浏览并打开您上传的视频。 现在寻找位于视频正下方的分享按钮,如图所示。

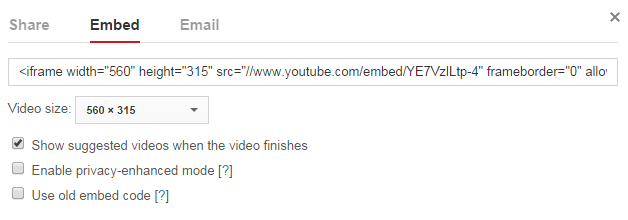
单击共享按钮时,将打开一个共享面板,其中显示更多按钮。 现在单击"嵌入"按钮,它将生成 HTML 代码以将视频直接嵌入到网页中。 只需将该代码复制并粘贴到您要显示视频的 HTML 文档中即可。 默认情况下,视频嵌入在 iframe 中。

您可以通过选择嵌入代码输入框下方的自定义选项来进一步自定义此嵌入代码,例如更改视频大小。
以下示例只是嵌入了来自 YouTube 的视频。 让我们试一试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>YouTube Video</title>
</head>
<body>
<iframe width="560" height="315" src="//www.youtube.com/embed/YE7VzlLtp-4" frameborder="0" allowfullscreen></iframe>
</body>
</html>